How to add a script font to your Squarespace site
Adding a script font to your Squarespace page is one of the easiest ways to level up your design. It adds just that little extra that your average DIYer can't usually do, so not only does it add personality to your site, it lends authenticity.
The process is not difficult at all even if you don't know how to code.
Step One:
Find a script font that you like.
Font Squirrel and Creative Market have tons and tons of awesome fonts. If you use a free source like fontsquirrel just make sure the license allows you to use it for what you intend!
Step Two:
You need three files! Often downloading the font will only give you an .oft file, but Squarespace requires a .ttf or an .oft, plus a .woff and .woff2. Luckily, Font Squirrel (https://www.fontsquirrel.com/tools/webfont-generator) and other sites have a free webfont generator that will create these extra files for you.
Step Three:
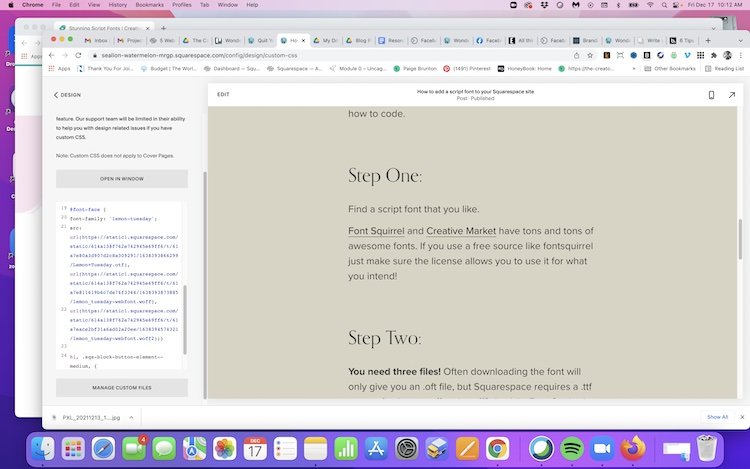
Now you need to add your font to your Squarespace site using CSS. Even if you don't know how to code, don't worry. This is relatively simple.
Go to Design-->Custom CSS
Scroll down to the bottom and it will say "Manage Files". Drag and drop your three files to that section. Then cut and paste this code into the code block.
@font-face {
font-family: 'font-name';
src: url(URL.ttf/.otf),
url(URL.woff),
url(URL.woff2);
}But instead of “font-name”, type the name you want to give your font. It doesn’t matter what you call it, as long as you are consistent. After the source click on the file and it will populate the source for you.
Step Four:
Identify the place in your website where you want to use the font. The easiest way to do that is to use your font in place of one of your headers. So for example:
h1 {
font-family: 'font-name';}And that's all there is to it! You can then use this font for whatever you want, for example button text or photo captions, but this is enough to get you started.